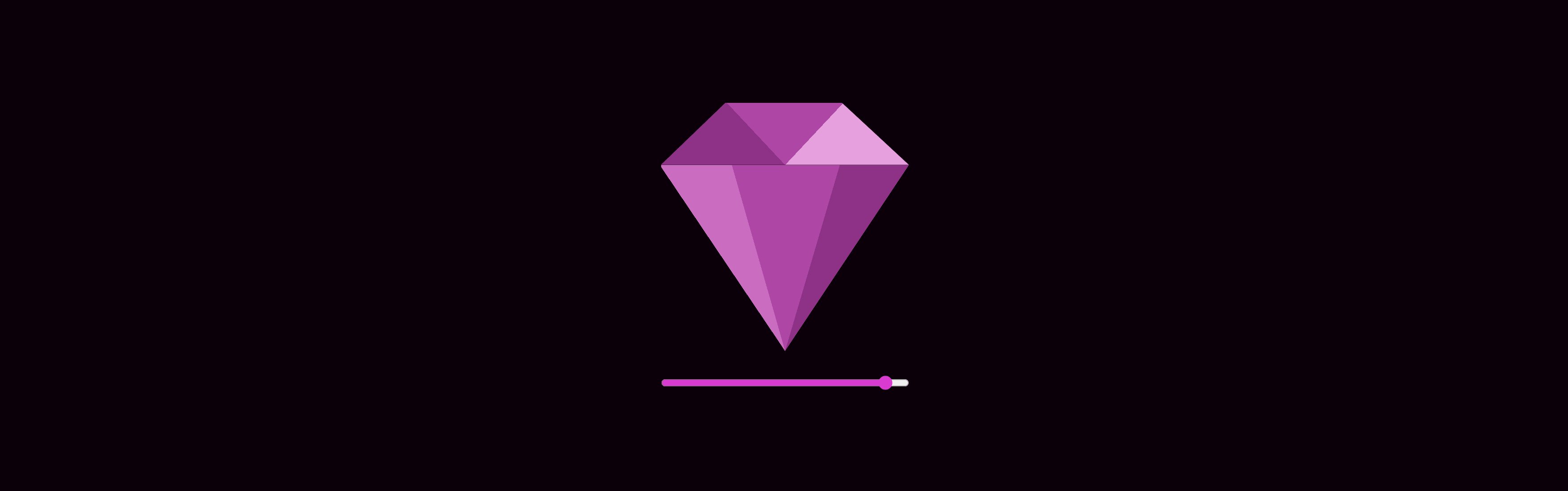
You may recognize this diamond, it's certainly inspired by a classic icon: Sketch.
Effect breakdown #
Not sure how much this sketch will help y'all, but it totally helped me:

Two specifically placed conic gradients show as two circles. The bottom one uses transparency to achieve the triangle effect. The top one is simpler but required a clip-path to notch the corners.
I also used transition hints to manage the hard stops. I think most people prefer to use double stop syntax for this, but I've really come to love transition hints.
It's not perfect #
There's a few magic numbers in there. It is responsive and holds it's fidelity, but there's definitely a better way to make this where it's less magic and more geometric. I also think it turned out a little tall.
The colors #
I used the okLCH palettes beta from Open Props for the colors. I knew they'd have all the shades I needed and I also already had a slider demo that let you play with changing the hue. Put it all together on top of this diamond, easy peasy!
Closing thoughts #
I used my recently announced beta tool gradient.style to prototype the positions of the conic gradient. Here is a link to the prototype gradient for the bottom half of the diamond. Hope this tool helps you learn as much as it's helped me!