Set a hue with a nice named prop or any angle, get back a 15 shade palette.
* {
--color-hue: var(--hue-indigo);
}
Boom.
Now var(--color-0) to var(--color-15) are indigo.

* {
--color-hue: 2rad;
}
What to try #
You don't even need any other Open Props to try this beta. Snag some props that attach to *, and starting customizing!
You'll need a browser with oklch() support.
Color palettes #
Import 17 beta Open Props:
@import "https://unpkg.com/open-props/colors-oklch.min.css";
Then set the hue for the palette:
* {
--color-hue: 90deg;
}
And build something rad.
You now have all these available to you, with 0 as the lightest, 15 as the darkest, and bright as the high vibrancy palette puncher color.
.dark-card {
background: var(--color-15);
color: var(--color-1);
border-color: var(--color-14);
border-top-color: var(--color-bright);
box-shadow: var(--shadow-3);
}
Named hues #
Here's each of the named props in one nice preview. These make it convenient to try out some themes for your design.
@import "https://unpkg.com/open-props/oklch-hues.min.css";
Which gives you named beta hues like this:
* {
--color-hue: var(--hue-pink);
}
These are handy because oklch has a slightly different hue angle setup than the others, so you can't just straight transfer from hsl or hwb. Yerp.

See it in your browser here
Gray palettes #
Grab the beta props:
@import "https://unpkg.com/open-props/gray-oklch.min.css";
Without any customization, it's this neutral set:

BUUUUUTTTT
tint them:
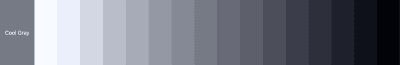
Cool:
.gray-cool {
--gray-hue: 270;
--gray-chroma: .02;
}

or stone:
.gray-warm {
--gray-hue: 50;
--gray-chroma: .01;
}

with just a few lines of CSS!
Surface and text tinting #
The Open Props normalize has 4 surface colors and 2 text colors that are based on the current gray palette. You can easily tint your whole design now if you used them!
Here's me doing it to an old demo.
I'm just in devtools just changing the hue and chroma with the keyboard 🤓
* {
--gray-hue: 50deg;
--gray-chroma: .05;
}
Check it out here:
Lemme know! #
Yellow does not generate well.. so hopefully that's not your brand color. Still trying to figure out the best way to make one-o-dem.
But yeah, you're otherwise not stuck to a fixed set of palettes. There's no huge download to just prototype. Just oklch kickin ass and chewin bubble gum. Though it's def funky under 10% lightness.. and if chroma is high and lightness is 100%, it might not be white like you'd think. 🤷
Thoughts on this‽
Come hang out on the Open Props Discord.